/ 环境配置
npm-check-updates一键升级package.json到最近版本
分类:环境配置来源:站内 最近更新:2022-08-03 17:17:14浏览:2566留言:0
有代码洁癖的小伙伴经常想更新package.json的插件到最新稳定版本,但是一个个的去npm官网对照特别麻烦,所以推荐 npm-check-updates 全部一键升级到最新版。

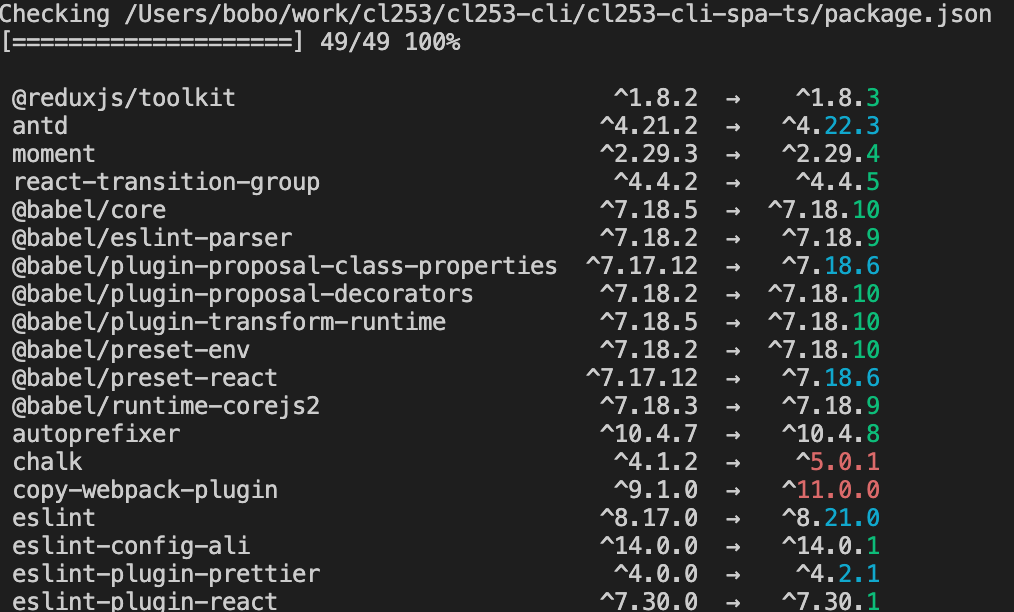
查看图片可以看到用 npm-check-updates 命令直接检查出最新版本,不同的颜色代表不同的升级程度
红色 = 主要升级(和所有主要版本为零)
青色 = 小升级
绿色 = 补丁升级
安装
全局安装:
npm install -g npm-check-updates
或使用npx运行:
npx npm-check-updates
用法
显示当前目录中项目的所有新依赖项(不包括 peerDependencies ):
直接运行 npm-check-updates 或者简写"ncu"
bobo@bodeMacBook-Pro cl253-cli-spa-ts % ncu Checking /Users/bobo/work/cl253/cl253-cli/cl253-cli-spa-ts/package.json [====================] 49/49 100% @reduxjs/toolkit ^1.8.2 → ^1.8.3 antd ^4.21.2 → ^4.22.3 moment ^2.29.3 → ^2.29.4 ………… Run ncu -u to upgrade package.json
检查过程只是让你更了解升级后版本对照,防止大版本升级后,系统出现故障,可以查找对应问题
用ncu -u 全部升级
bobo@bodeMacBook-Pro cl253-cli-spa-ts % ncu -u Upgrading /Users/bobo/work/cl253/cl253-cli/cl253-cli-spa-ts/package.json [====================] 49/49 100% @reduxjs/toolkit ^1.8.2 → ^1.8.3 antd ^4.21.2 → ^4.22.3 moment ^2.29.3 → ^2.29.4 react-transition-group ^4.4.2 → ^4.4.5 ………… Run npm install to install new versions.
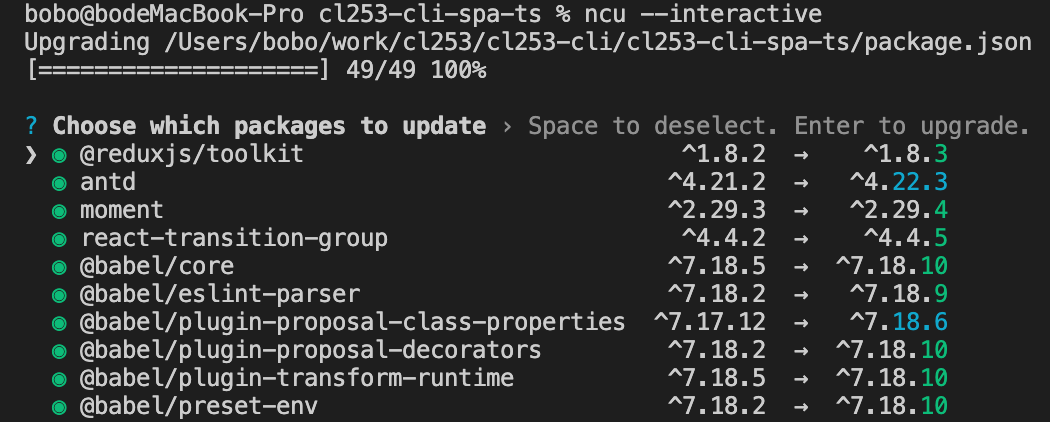
用ncu --interactive 或简写 ncu -i 直接选择性升级

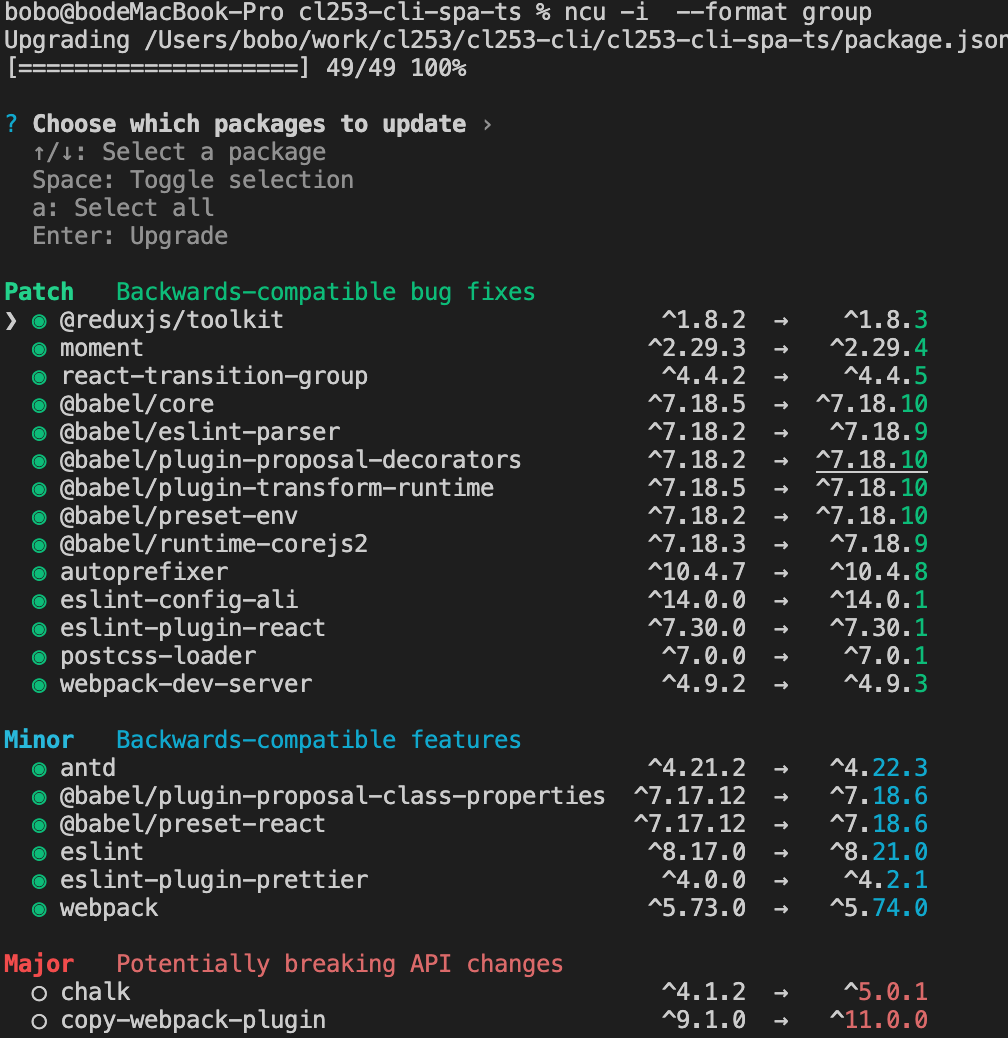
ncu -i --format group可以根据版本浮动变动更好的体验

0
发表评论
评论列表(0)
- 暂时没有留言
热门
git 放弃撤销修改git add 之后放弃修改git commit 之后放弃修改
2018-08-22 10:53:2299506前端常用工具类命令(备忘)
2022-07-18 10:37:544136nginx 防止其他域名iframe嵌套自己的网站
2022-07-29 14:48:312810
