在使用antd-vue版的table表格二次嵌套自定义组件时,原以为用<slot />插槽的方式就可以引入父级的所有子元素,结果根本不显示。
/ 前端
vue-router报错:Avoided redundant navigation to current location 解决方法
分类:前端来源:站内 最近更新:2020-09-18 17:42:53浏览:3762留言:0
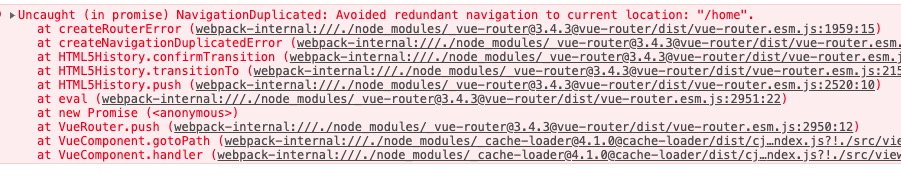
在我们引用vue-router时,在同一个路由页里,继续$router.push当前路由页时,会报如下错误:
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location "/"

用如下方式处理:
import Vue from "vue";
import VueRouter from "vue-router";
/* === */
const originalPush = VueRouter.prototype.push;
//修改原型对象中的push方法
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
};
/* === */
Vue.use(VueRouter);上一篇:H5-html默认格式
下一篇:JS乘除运算出现多位小数
0
发表评论
评论列表(0)
- 暂时没有留言
热门
Antd vue table表格二次嵌套slot插槽不显示问题
2020-09-17 18:28:204436typescript中implements和extend继承的区别
2022-08-02 18:36:353634微信小程序Eslint配置中需添加全局方法
2022-11-30 20:56:413448vue-devtools 仓库build报错
2020-11-03 12:01:112771
