在使用antd-vue版的table表格二次嵌套自定义组件时,原以为用<slot />插槽的方式就可以引入父级的所有子元素,结果根本不显示。
/ 前端
还只用console.log打印日志?
分类:前端来源:站内 最近更新:2021-02-22 21:20:14浏览:2235留言:0
控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。通常我们前端打印日志时用得最多的就是console.log
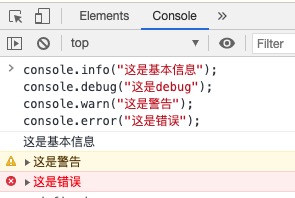
除了console.log其实还有4中显示信息的方式用的比较多,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
console.info("这是基本信息");
console.debug("这是debug");
console.warn("这是警告");
console.error("这是错误");
除了这些,console还有更多其他的扩展功能。
1、占位符
占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);
%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黄色";然后,对它使用o%占位符。
console.log("%o",dog);2、分组显示
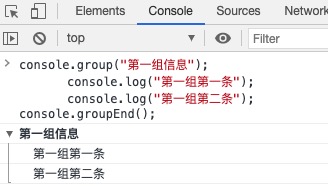
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
3、其他扩展方法
console.time() 与 console.timeEnd()
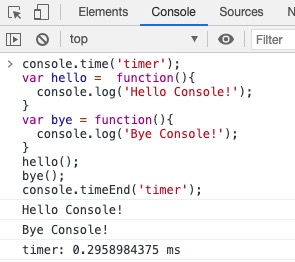
这两种方法要相互结合使用。每当我们想知道一个代码块或函数所花费的时间时,都可以用 time() 和 timeEnd() 方法。这两个函数都以字符串作为参数。使用时要对这两个函数用相同的字符串来测量时间。
console.time('timer');
var hello = function(){
console.log('Hello Console!');
}
var bye = function(){
console.log('Bye Console!');
}
hello();
bye();
console.timeEnd('timer');
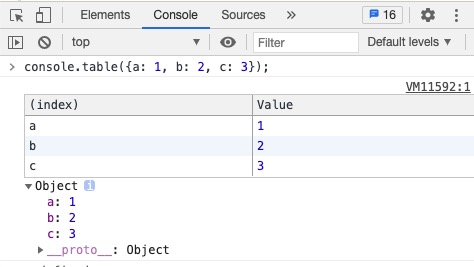
console.table()
这个方法可以在控制台中生成一个表格,能够提高可读性。它可以自动为数组或对象生成一个表

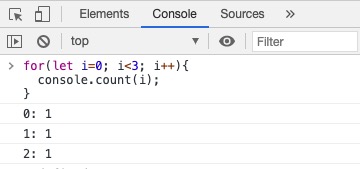
console.count()
可以在循环中用它来检查特定的值使用了多少次。

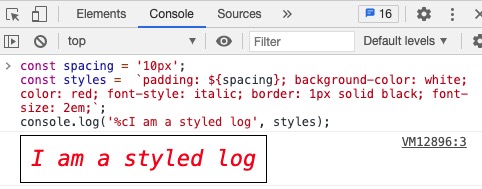
为你的日志添加样式
还可以在控制台日志添加样式,使日志看起来更漂亮。只需要把 CSS 样式作为 log() 函数的第二个参数,同时第一个参数以 %c 开始即可。

资料来源:前端先锋 ,作者前端小混混
上一篇:js中不为人知的骚操作
下一篇:埋点SDK设计方案解析
0
发表评论
评论列表(0)
- 暂时没有留言
热门
Antd vue table表格二次嵌套slot插槽不显示问题
2020-09-17 18:28:204444typescript中implements和extend继承的区别
2022-08-02 18:36:353640微信小程序Eslint配置中需添加全局方法
2022-11-30 20:56:413455vue-devtools 仓库build报错
2020-11-03 12:01:112773
