在使用antd-vue版的table表格二次嵌套自定义组件时,原以为用<slot />插槽的方式就可以引入父级的所有子元素,结果根本不显示。
/ 前端
微前端实践填坑
分类:前端来源:站内 最近更新:2021-08-10 17:31:49浏览:1650留言:0
前言
在讨论统一平台对接方案之前,有必要对自助通6.0做一个复盘工作。统一平台的前身是自助通6.0,然后把财务,账户体系剥离到统一平台。在前后设计解决方案的时候,都一致的采用了微服务(后端)和微应用(前端)的架构方式。但随着业务的不断堆积,系统之前的交互越来越来多,导致不能完全的解耦。至少前端如此(这个是坑之一)。
在设计自助通6.0架构的时候,采用single-spa微前端的架构方式。这个本身就是个挑战,市场上几乎只有阿里的qiankun采用的这样的架构方式,其他都是采用Nginx代理的方式跳转,所以参照的文档少的可怜。但微前端肯定是一种趋势,今天我再回去看single-spa的文档,已经比刚开始搭建自助通微前端的时候功能详细得多,很多也出了很多Demo,至少有中文介绍版本的了,然后自己又去复读了一遍。刚巧webpack升级到5.0,所以决定把架构调整一番。
分析
首先分析一下自助通6.0架构中我们遇到的几个问题:
入口文件build之后,不仅仅是一个main.js。有可能系统导出时添加了hash值和分片。可能你导出的入口信息是这样的:
{
"publicPath": "/portal_v6/main/",
"entrypoints": {
"main": {
"name": "main",
"assets": [
{
"name": "js/7586.js"
},
{
"name": "css/8784.1b046ff3.css"
},
{
"name": "js/main.js"
},
{
"name": "css/main.860fa77b.css"
}
],
},
"store": {
"name": "store",
"assets": [
{
"name": "js/7586.js"
},
{
"name": "js/store.js"
}
],
}
}
}你会发现入口文件main拆了很多分片文件。所以single-spa推荐用Systemjs的方式很难支持。
在填坑需求的过程中,发现系统之间调用状态值(redux和vux)的时候比较麻烦,我们最终采用的方式是每个系统导出store然后赋值到window上。如下,其他系统掉用main主框架的redux。严格来说,这个时候微应用已经耦合性很强了。
window.globalStore.main.dispatch({
type: "SET_CUSTOMIZEINFO",
customizeInfo: res.data || { hide_information: 1 },
});样式的冲突;每个小应用都采用了antd组件库,每个系统的antd的版本不一定一致,而且重新定义的主题色会影响到其他系统。所以我们起初采用的方案是,加载某个系统时,给加载的css打上标志,然后系统卸载时把对应的css去除。可是到后期发现组件内的css没办法控制。最后,采用了由主系统main装载antd全局样式库,其他系统不加载样式。(通过阅读qiankun,接触到新的知识Shadow DOM 这样进行样式隔离)
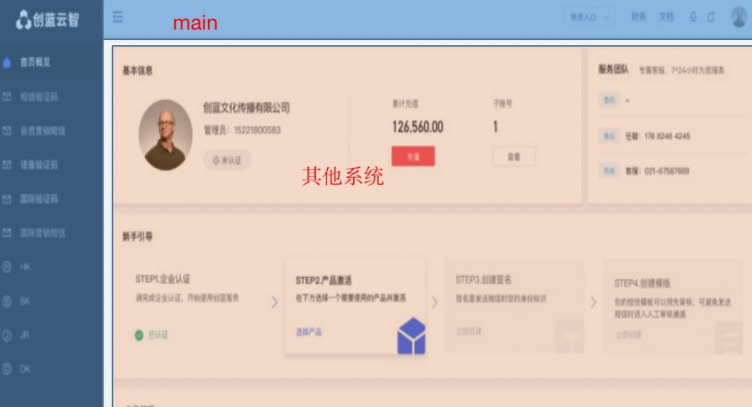
结构布局对接其他系统问题,main主系统本身一个微应用,其他系统是基于main的布局,匹配其他系统的。如下图

在填需求坑的过程中,我们需要在同一地方监听产品的激活状态和用户的认证状态,这个任务只能在main去做,那么一级菜单(每个系统一级不一样,布局可能也会不同)的数据有谁提供,控制又应该交给谁。
这些都应该在调整脚手架之前做好准备。
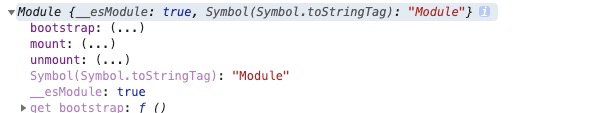
在尝试用webpack5.0导出umd模式时,开发环境总是导出一个空对象(后期还有继续研究)。而应该导出如下图所示模式。

小结
在尝试搭建微服务应用的过程找中有很多坑要踩,其中最难控制的就是依赖包版本的兼容性,不仅要求时时的去更新迭代还要去看大量的api文档,对目前的团队精力而言很不适合造轮子,索性借鉴阿里qiankun2.0搭建统一平台架构。qiankun 说明文档:https://qiankun.umijs.org/zh/guide
后期发现采用qiankun2.0依旧在样式隔离那块有很多坑要处理。
上一篇:单点登录的实现方式对比
下一篇:解决图片403防伪链问题
发表评论
评论列表(0)
- 暂时没有留言
热门
Antd vue table表格二次嵌套slot插槽不显示问题
2020-09-17 18:28:204486typescript中implements和extend继承的区别
2022-08-02 18:36:353684微信小程序Eslint配置中需添加全局方法
2022-11-30 20:56:413518vue-devtools 仓库build报错
2020-11-03 12:01:112803
