在使用antd-vue版的table表格二次嵌套自定义组件时,原以为用<slot />插槽的方式就可以引入父级的所有子元素,结果根本不显示。
/ 前端
前端各业务场景系统规划
分类:前端来源:站内 最近更新:2022-07-16 16:17:28浏览:2671留言:0
概述
不同于后端,前端不会过多的关心项目业务逻辑,更多的心思会放在业务场景技术选型上。不同的业务场景会选择不同的技术框架,技术栈选对了会给项目带来事半功倍的效果。前端几乎过段时间就会有新的技术风靡起来,往往技术被时尚所驱动,所以我们要不断的学习之外还要保持清醒,了解技术和业务的本质,找出适合团队,适合业务的技术栈。
下面是个人推荐的技术栈选型,也是自己在职业生涯中接触的,其实每次项目需求评审后,我都会对比当前流行的技术栈,然后找到合适项目的。乱花渐欲迷人,经常和小伙伴达到共识,把基础知识巩固扎实了,然后学通一个,其他的就大同小异了,当做API文档看几遍就好了。
| 业务场景 | 技术栈推荐 |
微前端(统一平台) | single-spa,qiankun,microApp |
| web场景,Paas,Saas平台(接触最多) | React,Vue,(脚手架:cl253-cli,create-react-app,vue-cli) |
| SEO项目(公司官网) | nuxtjs,nextjs,koa,express,eggjs |
| 桌面应用 | electron |
| 跨终端应用(web-安卓-IOS-小程序-钉钉-支付宝-字节小程序等) | uni-app,Taro |
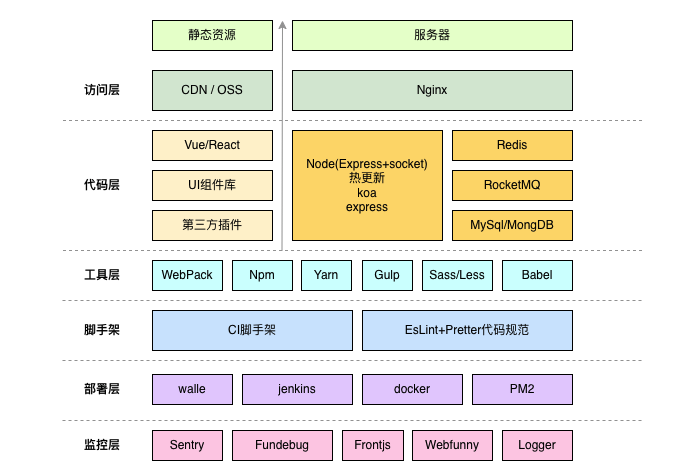
整体架构
前后端分离后,后端越来越趋向底层,中前端成为时代的趋势,那种"杀鸡焉用牛刀"的项目或者中间层BFF可以借助node完成,因公司业务特殊性,前端目前大部分场景依旧停留在上层业务开发。

业务场景
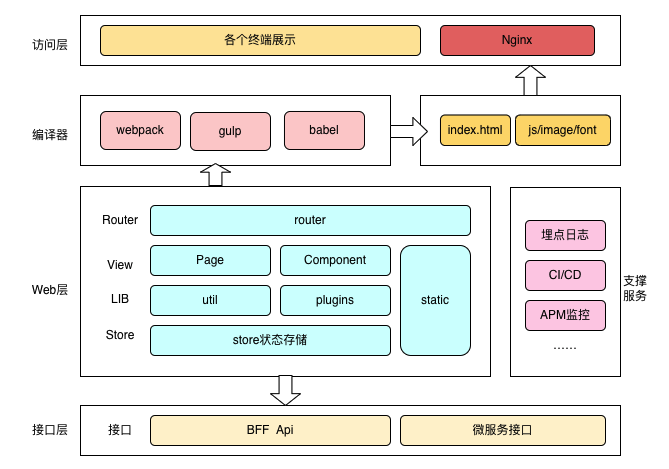
单页面项目
自己大部分接触项目都是用脚手架实现的单页面(访问地址由前端路由控制,实际只有一个index.html入口文件,其他都是js控制)

微前端场景
业务线的错综复杂,后端业务线又相互独立,独立中各种微服务接口。但是在视图层,所有业务服务需要在一个平台里,如果都用单页面实现,不仅业务庞大难以维护,而且业务本身独立,放一起反而冗余。如统一平台,公司的支撑系统。

SE0需求项目
SEO需求的项目大多是官网和文档,即希望被搜索引擎抓取到的页面,这也是单页面系统不能做SEO项目的原因,单页面只有一个index.html,不同的页面地址都是js控制的。搜索引擎都是快照抓取内容,小蜘蛛更喜欢纯html页面,或者MVC模型的伪静态。
在前后端完全分离的情况下,前端需要实现MVC模型。
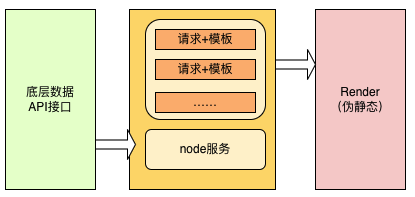
kao/express/egg+模板引擎
如果项目简单无需过多逻辑处理(文档中心),jquery就能实现。一般采用node(koa/express)+前端模板引擎(artTemplate,nunjucks)

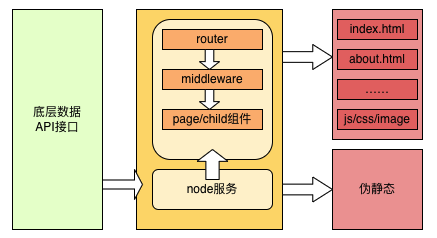
nextjs/nuxtjs
对于一些数据交互复杂,组件模块清晰(落地页,产品详情介绍),采用nextjs/nuxtjs

微信公众号
微信公众号的开发主要借助微信中控台几种业务场景

发表评论
评论列表(0)
- 暂时没有留言
热门
Antd vue table表格二次嵌套slot插槽不显示问题
2020-09-17 18:28:204417typescript中implements和extend继承的区别
2022-08-02 18:36:353620微信小程序Eslint配置中需添加全局方法
2022-11-30 20:56:413433vue-devtools 仓库build报错
2020-11-03 12:01:112764

